Best Practices for Using Classes vs. IDs in HTML and CSS
Let's say we are painting a house and assigning tasks to different workers.
- Classes are like assigning all the workers painting the walls to use ash-colored paint, while all the workers painting the windows use white-colored paint.classes apply to multiple elements, making them perfect for shared styles or tasks.Use Classes for Reusability.
- Create meaningful class names
- Shared styles
- Avoid overuse for keep code clean and maintainable.
- Use lowercase and separate words with hyphen
- IDs are like giving the main door a unique decoration that no other part of the house has. For instance, the front door gets a special design that stands out.IDs are meant for unique elements, as no one else shares their style or purpose.Use IDs for Unique Elements.
- Avoid Repetition
- Use for Unique Elements
- Use meaningful names.
- Prefer classes for styling; IDs are better suited for unique identification.
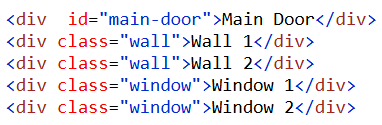
Below is an example of HTML and CSS code, highlighting the walls, windows, and the unique main door.